Co je to breadcrumbs?
Breadcrumbs neboli drobečková navigace je sada odkazů které mohou uživateli pomoci pochopit a procházet hierarchii stránek. Příklad:
Webmaster Tools › Help articles › My site and Google › Creating Google-friendly sites
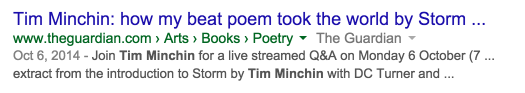
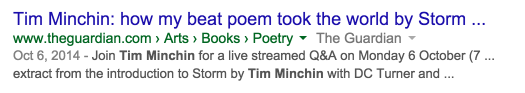
Přidáte-li breaderumbs navigaci na Vaše stránky pomůžete vyhledávačům pochopit navigaci na stránkách a vyhledávače tuto informaci začnou prezentovat při vyhledávání:

Ukázka použití
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/knihy" itemprop="url">
<span itemprop="title">Knihy</span>
</a> ›
<div itemprop="child" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/knihy/autori" itemprop="url">
<span itemprop="title">Autoři</span>
</a> ›
<div itemprop="child" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/knihy/autori/bozena-nemcova" itemprop="url">
<span itemprop="title">Božena Němcona</span>
</a>
</div>
</div>
</div>
Ověření správné funkčnosti
Správnost konfigurace drobečkové navigace můžete ověřit na adrese: https://developers.google.com/structured-data/testing-tool/