Minule jsme si ukázali, jak použít Retrofit v Android studiu. Dnes se podíváme na synchronní a asynchronní požadavky.
Synchronní požadavek
Při synchronním požadavku, je na server odeslán požadavek, aplikace se „zastaví“ a čeká, dokud neobdrží odpověď od serveru.
Asynchronní požadavek
Při asynchronním požadavku se používají tzv. callbacky. Na server se odešle požadavek (stejně jako při synchronním požadavku) ale nečeká se na odpověď a kód pokračuje dál. Na odpověď ze serveru čeká callback, který provede požadovanou operaci s odpovědí od serveru. Tento callback se může zavolat kdykoliv (odpověď od serveru trvá různě dlouho).
V kódu je vidět asynchronní volání, které je shodné jako v prvním seznámení s Retrofit, přibylo synchronní volání:
package cz.vencax.retrofit;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import java.io.IOException;
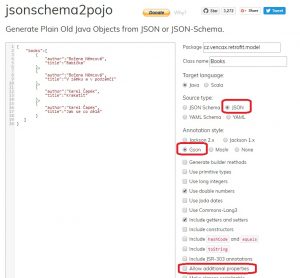
import cz.vencax.retrofit.model.Book;
import cz.vencax.retrofit.model.Books;
import retrofit2.Call;
import retrofit2.Callback;
import retrofit2.Response;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button button = findViewById(R.id.buttonAsynchronous);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
getBooksFromApiAsynchronous();
}
});
final Button buttonPost = findViewById(R.id.buttonSynchronous);
buttonPost.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
try {
getBooksFromApiSynchronous();
} catch (IOException e) {
e.printStackTrace();
}
}
});
}
/**
* Asynchronous Retrofit request
*/
private void getBooksFromApiAsynchronous() {
Log.d("xxx", "getBooksFromApiAsynchronous");
BookService bookService = RetrofitClient.getClient().create(BookService.class);
Call<Books> books = bookService.getAllBooks();
books.enqueue(new Callback<Books>() {
@Override
public void onResponse(Call<Books> call, Response<Books> response) {
Log.d("xxx", "Asynchronous onResponse: " + response);
if (response.isSuccessful()) {
Log.d("xxx", "Asynchronous response.isSuccessful()" + response.body());
Books books = response.body();
Log.d("xxx", "Asynchronous response.isSuccessful(), books count: " + books.getBooks().size());
for (Book book : books.getBooks()) {
Log.d("xxx", "Asynchronous Book: " + book.getTitle() + ", " + book.getAuthor());
}
} else {
Log.d("xxx", "Asynchronous response NOT isSuccessful()" + response.errorBody().source());
}
}
@Override
public void onFailure(Call<Books> call, Throwable t) {
Log.d("xxx", "Asynchronous onFailure: " + t);
}
});
}
/**
* Synchronous Retrofit request
*/
private void getBooksFromApiSynchronous() throws IOException {
Log.d("xxx", "getBooksFromApiSynchronous");
BookService bookService = RetrofitClient.getClient().create(BookService.class);
Call<Books> call = bookService.getAllBooks();
Books books = call.execute().body();
Log.d("xxx", "Synchronous response.isSuccessful(), books count: " + books.getBooks().size());
for (Book book : books.getBooks()) {
Log.d("xxx", "Synchronous Book: " + book.getTitle() + ", " + book.getAuthor());
}
}
}