Jak se připojit do Mikrotiku
Máme několik možností jak se do Mikrotiku přihlásit (seriová linka, telnet, SSH, webové rozhraní, …) My si dnes ukážeme přihlášení přes Winbox.
Stáhneme Winbox – jedná se o .exe soubor, který se neinstaluje – pouze se spustí.
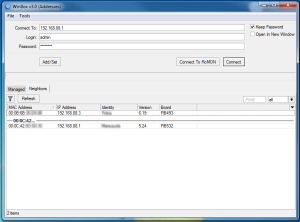
Winbox po spuštění vypadá takto:
Automaticky dojde k vyhledání všech Mikrotiků na síti a zobrazení základních informací. Dvojklikem vybereme Mikrotik do kterého se chceme přihlásit, tím se načte do horní části okna. Zadáme login a heslo. Kliknutím na tlačítko Connect proběhne připojení.
Defaultní nastavení přístupových údajů pro Mikrotik v továrním nastavení:
login: admin
password: je prázdné
Základy práce s Winboxem
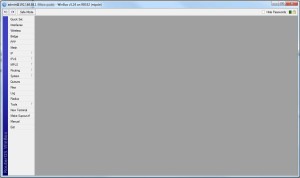
Po úspěšném připojení do Mikrotiku se otevře následující okno:
Všimněte si záhlaví okna, kde jsou důležité informace:
Vidíme na jakého uživatele a na jakém Mikrotiku jsme připojeni: admin@192.168.88.1
Název Mikrotiku: rozostřeno
Aktuální verzi RouterOS: 5.2.4
A typ zařízení: RB532 (mipsle)
Pokud chceme aktualizovat firmware, musíme stáhnou správný RouterOS pro náš typ.
Stažení RouterOS
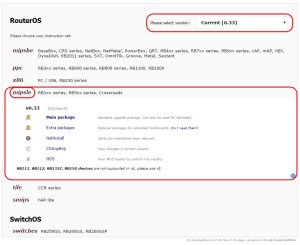
Již víme jaké zařízení máme ( RB532 (mipsle) ), můžeme se poohlédnou po RouterOS.Jak jinak než na oficiálních stránkách Mikrotiku kde je sekce Download.
Vybereme požadovanou verzi. Aktuálně je poslení verze 6.33. Nyní je potřeba dávat pozor, jelikož sekce mipsle je v seznamu 2x a musíte správně vybrat podle vašeho typu Mikrotiku! Do PC stáhneme Main package (cca 12MB).
Záloha Mikrotiku přes Winbox
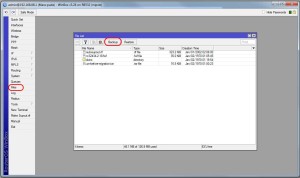
Před aktualizací si udělejte zálohu stávajícího nastavení. V menu vybereme Files a klikneme na tlačítko Backup.
Vznikne nový soubor, který přes schránku (nahoře v okně Files je ikona Copy) zkopírujeme do PC.
Aktualizace firmware na Mikrotiku přes Winbox
Nyní můžeme nainstalovat stažený Main package balíček. V mém případě má balíček takovýto název: routeros-mipsle-6.33.npk
Tento soubor nahrajeme do sekce Files (přetažením do otevřeného okna Files). Následně v menu vybereme System -> Reboot a Mikrotik si automaticky nahraje tento nový firmware.