Testování statických tříd je .Net velice jednoduché. Nemusíte nic mockovat a jednoduše napíšete test. NUnit umožňuje testovat statické třídy stejně jako běžné třídy, ale nemáte k dispozici instanci třídy, takže nemůžete testovat instanční metody ani vlastnosti. Místo toho se zaměříme na testování statických metod a vlastností.
public static class MathUtility
{
public static int Add(int a, int b)
{
return a + b;
}
public static int Subtract(int a, int b)
{
return a - b;
}
}
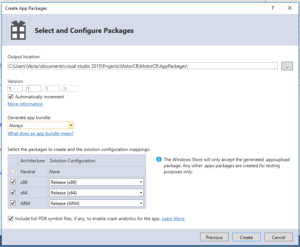
Ve Visual Studiu založíme ve stejné solution nový projekt, který bude vycházet ze šablony Nunit Test Project. Do toho projektu založíme nový test:
namespace Test.Statics
{
[TestFixture]
public class MathUtilityTests
{
[Test]
public void Add_ShouldReturnCorrectSum()
{
int result = MathUtility.Add(3, 5);
Assert.AreEqual(8, result);
}
[Test]
public void Subtract_ShouldReturnCorrectDifference()
{
int result = MathUtility.Subtract(10, 3);
Assert.AreEqual(7, result);
}
}
}
Po spuštění testu (na testovacím projektu klikneme pravým talčítkem a vyberme volbu Run tests) vidíme výsledky testů
Jak funguje Assert.AreEqual
Metoda Assert.AreEqual(8, result) v NUnit je způsob, jak otestovat, zda očekávaná hodnota (v tomto případě 8) je rovna aktuální hodnotě (v tomto případě result). Pokud jsou tyto dvě hodnoty shodné, test projde a pokračuje v běhu testů. Pokud jsou hodnoty různé, test selže a testovací běh je přerušen.
Zde je, jak to funguje:
- Pokud
result(aktuální hodnota) a8(očekávaná hodnota) jsou stejné, test projde a není vyvolána výjimka. - Pokud
resulta8nejsou stejné, test selže a vyvolá se výjimkaAssertionException, která způsobí, že testovací běh se zastaví a označí test jako nevyhovující.
Tato metoda je používána k porovnání dvou hodnot a určení, zda jsou shodné. Použití této metody v testech je běžným způsobem ověření správného chování kódu. V tomto konkrétním případě se testuje, zda výstup z metody MathUtility.Add(3, 5) je roven 8.
Poznámka: Můžete také použít jiné metody Assert, jako například Assert.IsTrue, Assert.IsFalse, nebo Assert.IsNull, atd., v závislosti na tom, co chcete otestovat.
Vylepšení
Můžete si všimnout, že Visual Studio řádek s ověřením výsledku podtrhne, protože se mu na něm něco nelíbí:
Assert.AreEqual(8, result);U řádku vidíme varování: Consider using the constraint model, Assert.That(actual, Is.EqualTo(expected)), instead of the classic model, Assert.AreEqual(expected, actual).
Více o problému se dočete zde: https://docs.nunit.org/articles/nunit-analyzers/NUnit2005.html
Pokud se chcete toto varování opravit, přepište ověření výsledku na:
Assert.That(result, Is.EqualTo(7));