Instalace
Start -> Spustit a spustíme příkaz optionalfeatures.exe
Zaškrtneme Hyper-V položky:
Potvrdíme a restartujeme počítač. Tím máme nainstalováno.
Spuštění HYPER-V
Přes START spustíme Správce technologie Hyper-V
Android od verze KitKat (4.4) se automaticky nepřipojuje k WiFi sítím, u kterých nezjistí dostupnost internetu. Asi to dává smysl, proč by se pojil k síti, která nemá internet? Raději zkusí jinou síť kde internet bude. Ale jak to vyřešit pokud chceme aby s k této síti připojoval? Uděláme malý hack, kterým nasimulujeme servery, na kterých Android zjišťuje, že je na internetu 🙂 Android po připojení zkontroluje URL (je natvrdo zadrátovaná v Androidu a může se měnit v závislosti na verzi Androidu). Pokud dostane zpět požadovanou odpověď, považuje WiFi síť za připojenou k internetu (i když internet nemá) 🙂
Požadavky na danou adresu jsou klasickým GETem a zařízení požaduje odpověď 204 (No content) to je celé. Jenže jak si tyto servery nasimulovat?
Nejjednodušší je v DNS překládat URL (clients3.google.com a connectivitycheck.gstatic.com) na náš server, kde spustíme nginx s touto konfigurací:
vim /etc/nginx/sites-enabled/default
# ====================================
# = android internet hack
# ====================================
server {
server_name
clients3.google.com
connectivitycheck.gstatic.com;
listen 80;
location /generate_204 {
return 204;
}
}
Když není do čeho píchnout, dělám malé weby mám chvilku, dělám webíky pro známé. Dělám svoje vlastní šablony a během tvorby jsem se setkal s těmito specialitami:
Jak přidat do menu (main-menu) class nav-link?
//add class="nav-link" to href in li in menu
add_filter( 'nav_menu_link_attributes', 'add_specific_menu_location_atts', 10, 3 );
function add_specific_menu_location_atts( $atts, $item, $args ) {
// check if the item is in the primary menu
if( $args->theme_location == 'main-menu' ) {
// add the desired attributes:
$atts['class'] = 'nav-link';
}
return $atts;
}
V administraci pro pro uživatele id 2 skryj položky z menu:
function remove_menus(){
if(get_current_user_id() == 2) {
//hide for user id 2
remove_menu_page('index.php'); //Dashboard
remove_menu_page('jetpack'); //Jetpack*
remove_menu_page('edit.php'); //Posts
//remove_menu_page('upload.php'); //Media
//remove_menu_page('edit.php?post_type=page'); //Pages
remove_menu_page('edit-comments.php'); //Comments
remove_menu_page('themes.php'); //Appearance
remove_menu_page('plugins.php'); //Plugins
remove_menu_page('users.php'); //Users
remove_menu_page('tools.php'); //Tools
remove_menu_page('options-general.php'); //Settings
remove_menu_page('WP-Lightbox-2'); //WP Lightbox 2
}
}
add_action( 'admin_menu', 'remove_menus' );
Jak v administraci použít vlastní css styl pro editor?
add_action( 'init', 'load_custom_wp_admin_editor_styles' );
function load_custom_wp_admin_editor_styles() {
add_editor_style( get_template_directory_uri() . '/css/admin-style.css' );
}
Vytvářená galerie bude mít defaultně předvolené 4 sloupce fotek:
/**
* Default 4 colums in gallery
* @param $settings
* @return mixed
*/
function theme_gallery_defaults( $settings ) {
$settings['galleryDefaults']['columns'] = 4;
return $settings;
}
add_filter( 'media_view_settings', 'theme_gallery_defaults' );
Vytvářená galerie bude mít automaticky předvolen URL odkazu na mediální soubor:
/**
* Gallery default URL odkazu: medialni soubor
*/
add_filter( 'shortcode_atts_gallery',
function( $out ){
$out['link'] = 'file';
return $out;
}
);
U nahrávání fotek do mediálních souborů odeber titulek fotky a popis (některé foťáky tam ukládají nesmysly):
/**
* Automatically set the title as caption to empty
*
* @see https://wordpress.stackexchange.com/a/188708/26350
*/
add_filter( 'wp_insert_attachment_data', function( $data, $postarr )
{
// Let's target only the uploading process and not the updating of attachments:
if( isset( $postarr['ID'] ) && 0 == $postarr['ID'] ) {
$data['post_excerpt'] = "";
$data['post_title'] = "";
}
return $data;
}, 10, 2 );
Automatická aktualizace:
//auto actualise //plusing add_filter( 'auto_update_plugin', '__return_true' ); //themes add_filter( 'auto_update_theme', '__return_true' ); //wp define( 'WP_AUTO_UPDATE_CORE', true );
Před několika lety jsem komunikoval se serverem přes balíček Volley. Protože komunikuji hlavně přes REST rozhraní, nahradil jsem Volley balíčkem Retrofit, který je pro tyto účely doporučovaný.
Retrofit je HTTP klient pro Android (Javu), který vám usnadňuje připojení k webové službě REST API. Usnadňuje konzumaci dat JSON a XML. Podporuje příkazy: GET, POST, PUT, PATCH a DELETE. Pojďme si ukázat jak na to.
Nainstalujeme závislosti:
// Retrofit compile 'com.squareup.retrofit2:retrofit:2.3.0' // JSON Parsing compile 'com.google.code.gson:gson:2.8.2' compile 'com.squareup.retrofit2:converter-gson:2.3.0'
+ internet permission
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.chikeandroid.retrofittutorial">
<uses-permission android:name="android.permission.INTERNET" />
<application>
....
</application>
</manifest>
Retrofit je knihovna, která používá anotované rozhraní pro volání REST API. Vytvoříme jednoduchý požadavek GET pro seznam knih, který se automaticky namapuje na objekty. API pro seznam knih vrací tento JSON:
{
"books":[
{
"author":"Božena Němcová",
"title":"Babička"
},
{
"author":"Božena Němcová",
"title":"V zámku a v podzámčí"
},
{
"author":"Karel Čapek",
"title":"Krakatit"
},
{
"author":"Karel Čapek",
"title":"Jak se co dělá"
}
]
}
Z JSONu necháme vygenerovat objekty přes službu jsonschema2pojo. Vložíme JSON, vybereme Source type: JSON, Annotation style: Gson a odškrtneme Allow additional properties.
Modelovou třídu máme vytvořenou, vytvoříme rozhraní služby, které bude spravovat API endpointy. Vytvoříme GET požadavek pro načtení všech knih:
package cz.vencax.retrofit;
import cz.vencax.retrofit.model.Book;
import cz.vencax.retrofit.model.Books;
import retrofit2.Call;
import retrofit2.http.Body;
import retrofit2.http.GET;
import retrofit2.http.POST;
public interface BookService {
@GET("books")
Call<Books> getAllBooks();
}
Všimněte si anotace @GET označující typ požadavku a nabývající hodnotu books, která označuje endpoint (tato hodnota se přidá k BASE_URL popsané níže).
požadavky na REST API budeme odesílat přes třídu RetrofitClient:
package cz.vencax.retrofit;
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
import retrofit2.Retrofit;
import retrofit2.converter.gson.GsonConverterFactory;
public class RetrofitClient {
static final String BASE_URL = "http://demo7646366.mockable.io/";
private static Retrofit retrofit = null;
public static Retrofit getClient() {
if (retrofit==null) {
Gson gson = new GsonBuilder()
.setLenient()
.create();
retrofit = new Retrofit.Builder()
.baseUrl(BASE_URL)
.addConverterFactory(GsonConverterFactory.create(gson))
.build();
}
return retrofit;
}
}
Kde BASE_URL nabývá hodnoty se základním URL API, ke kterému se přidávají hodnoty z rozhraní služby popsané výše.
V activity poté data jednoduše získáme a můžeme s nimi dále pracovat. U pozorňuji, že data jsou získána asynchronně:
private void getBooksFromApi() {
Log.d("xxx", "getBooksFromApi");
BookService bookService = RetrofitClient.getClient().create(BookService.class);
Call<Books> books = bookService.getAllBooks();
books.enqueue(new Callback<Books>() {
@Override
public void onResponse(Call<Books> call, Response<Books> response) {
Log.d("xxx", "onResponse: " + response);
if (response.isSuccessful()) {
Log.d("xxx", "response.isSuccessful()" + response.body());
Books books = response.body();
Log.d("xxx", "response.isSuccessful(), books count: " + books.getBooks().size());
for (Book book : books.getBooks()) {
Log.d("xxx", "Book: " + book.getTitle() + ", " + book.getAuthor());
}
} else {
Log.d("xxx", "response NOT isSuccessful()" + response.errorBody().source());
}
}
@Override
public void onFailure(Call<Books> call, Throwable t) {
Log.d("xxx", "onFailure: " + t);
}
});
}
Touto jednoduchou ukázkou jsem vám představil jak na to. Jednoduché, že?
Pokud však potřebujete posílat nějaká data, je nutné je ukládat přes metody PUT nebo POST. Pojďme se podívat jak na to s metodou POST (PUT by byla analogická).
V rozhraní služby vytvoříme metodu POST s endpointem a parametrem @body:
package cz.vencax.retrofit;
import cz.vencax.retrofit.model.Book;
import cz.vencax.retrofit.model.Books;
import retrofit2.Call;
import retrofit2.http.Body;
import retrofit2.http.GET;
import retrofit2.http.POST;
public interface BookService {
@POST("send")
Call<Book> postBook(@Body Book book);
}
Na endpoint BASE_URL/send odešleme objekt Book – tento objekt se automaticky převede na JSON.
Odeslání POST požadavku z activity:
private void postBookToApi() {
Log.d("xxx", "postBookToApi");
BookService bookService = RetrofitClient.getClient().create(BookService.class);
Book bookPost = new Book();
bookPost.setAuthor("vEnCa-X");
bookPost.setTitle("Jak na Android - Retrofit");
Call<Book> book = bookService.postBook(bookPost);
book.enqueue(new Callback<Book>() {
@Override
public void onResponse(Call<Book> call, Response<Book> response) {
Log.d("xxx", "onResponse: " + response);
if (response.isSuccessful()) {
Log.d("xxx", "response.isSuccessful(): " + response.body());
Book book = response.body();
Log.d("xxx", "Book: " + book.getTitle() + ", " + book.getAuthor());
} else {
Log.d("xxx", "response NOT isSuccessful()" + response.errorBody().source());
}
}
@Override
public void onFailure(Call<Book> call, Throwable t) {
Log.d("xxx", "onFailure: " + t);
}
});
}
Response<Book> book = bookService.postBook(bookPost).execute();
if (book.isSuccessful()) {
Log.d("xxx", "book reponse: " + book);
}
MFL, WFL a NSP jsou zkratky pro velikost světelného paprsku.
| Description | Code | Typcal MR16 Beam Angle | Typical PAR Beam Angle |
| Very Narrow Spot | VNSP | <7 degrees | <15 degrees |
| Narrow Spot | NSP | 5-15 degrees | 15-30 degrees |
| Spot | SP | 16-22 degrees | 30-60 degrees |
| Narrow Flood | NFL | 23-32 degrees | 60-90 degrees |
| Flood | FL | 32-45 degrees | 90-120 degrees |
| Wide Flood | WFL | 45-60 degrees | 120-160 degrees |
| Very Wide Flood | VWFL | >60 degrees | >160 degrees |
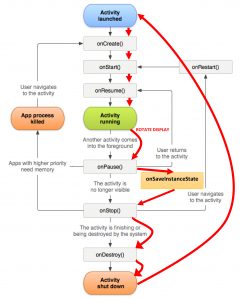
Pojďme si ukázat životní cyklus activity. Červeně je zvýrazněn životní cyklus při otočení displeje. Pokud chcete přenést nějaký stav do nově otočené activity, máte možnost si tento stav uložit v metodě onSaveInstanceState() a obnovit ho v onRestoreInstanceState() nebo v onCreate()
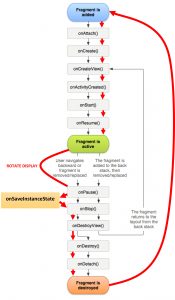
 Fragment
FragmentU fragmentu máme podobné možnosti. Stavy opět ukládáme v metodě onSaveInstanceState() a obnovíme v onRestoreInstanceState() nebo v onCreate() nebo v onCreateView()
 Nebo můžeme v metodě onCreate() zavolat setRetainInstance(true); čímž se životní cyklus při rotaci změní takto:
Nebo můžeme v metodě onCreate() zavolat setRetainInstance(true); čímž se životní cyklus při rotaci změní takto:
Tento způsob je vhodný například pro použití services, které při rotaci v onDestroy nezabijeme ale chce s nimi dále pracovat.
Od doby kdy jsem byl naposledy chytat ryby se toho hodně změnilo. Dneska nejčastější a nejvíce doporučovanou metodou pro chytání ryb je takzvané chytání na feeder. Jedná se o speciální metodu chytání na položenou. Máte speciální krmítko (většinou z jedné strany ploché), pod krmítkem obratlík a na obratlíku 1 návazec (do 15cm délky). Návazců můžete mít více a vybrat vodný podle toho jak velké ryby chcete chytat a podle aktuálních podmínek. Tato metoda je velice efektivní. Krmítko dopadne na dno vždy plochou stranou dolů. Voňavé krmení z krmítka přiláká rybu, která vidí 1 větší nástrahu na háčku, které neodolá. Při této metodě je velká šance, že ryba nástrahu najde a zkusí ji ochutnat, díky krátkému návazci se háček chytí v rybí tlamce a krmítko podpoří efekt samozáseku.
Na kmenový vlasec nasadíme krmítko, pod které navážeme obratlík. Chytá se na „placaté“ krmítko. Krmítko slouží zároveň jako zátěž. Existují různé váhy krmítka. Váhu krmítka volte podle odhozové váhy zátěže prutu.
Návazec uděláme z pletené šňůry. Na jeden konec dáme háček a na druhý konec očko. Na návazec navlčeme s boile needle gumičku, která chrání před vyvlečením návazce z obratlíku.
Pokud je pletená šňůra tlustší, vynechte krok 3 aby bylo možné přes uzel nasadit gumičku. Skvělá věc na smyčky je easy loop. Tahle jednoduše děláte smyčky:
navázání háčku na návazec:
Na kmenový vlasec – uzel na háčku
Na kmenový vlasec – uzel na vlasci
Pokud v Androidu používáte dialogy pro zobrazení nějaké informace uživateli, nesmíte zapomenout na znovuvytvoření activity (při rotaci displeje, zasunutím zařízení do doku, …) při které je activity ukončena a znovu vytvořena. Tím dojde ke zrušení dialogu. Vytvoří se vám v aplikaci při tomto úkonu správně znovu?
Pokud používáte klasický AlertDialog (po nějakém úkonu – ne zobrazení v onCreate) nebude dialog při otočení displeje zobrazen
Řešením tohoto problému je DialogFragment, který zůstane zobrazen i po restartování activity. Uvádím jednoduchou kontru kódu jak na to:
MyAlertDialogFragment.java
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v4.app.DialogFragment;
import android.support.v7.app.AlertDialog;
public class MyAlertDialogFragment extends DialogFragment {
public static MyAlertDialogFragment newInstance(String title) {
MyAlertDialogFragment frag = new MyAlertDialogFragment();
Bundle args = new Bundle();
args.putString("title", title);
frag.setArguments(args);
return frag;
}
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
String title = getArguments().getString("title");
return new AlertDialog.Builder(getActivity())
.setTitle(title)
.setPositiveButton("YES",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
//...
}
}
)
.setNegativeButton("CANCEL",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
//...
}
}
).create();
}
}
Activity:
Button button= (Button) findViewById(R.id.button2);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
DialogFragment newFragment = MyAlertDialogFragment.newInstance("time : " + new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(Calendar.getInstance().getTime()) );
newFragment.show(getSupportFragmentManager(), "dialog");
}
});
Řeším zajímavý úkol: vytvoř v Android zařízení soubor, který bude po připojení telefonu k PC vidět v PC a bude možné jej překopírovat z telefonu do PC.
Dejte si pozor, protože od Android 5 musíte jednotlivá oprávnění povolovat na vyžádání, my budeme potřebovat oprávnění pro ukládání na úložiště. Pro jednoduchost vynechám kód nutný pro získání oprávnění zápisu do úložiště.
Do AndroidManifext.xml přidáme oprávnění:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
A jdeme na zdrojový kód (nezapomeňte kontrolovat oprávnění zápisu na úložiště – od SDK Android 5!):
//vytvorime slozku do ktere budeme pridavat soubory
//slozka bude v "rootu" uloziste a jmenuje se xml
File rootFolder = new File(Environment.getExternalStorageDirectory(), "xml");
if (!rootFolder.exists()) {
rootFolder.mkdir();
}
try {
//vytvorime soubor ktery bude pristupny v pocitaci
File file = new File(rootFolder , "xml" + getCurrentTimeStampForFile() + ".xml");
FileWriter writer = new FileWriter(file);
try {
writer.write("obsah souboru");
} finally {
writer.close();
}
//toto je dulezite, timto prikazem se soubor zviditelni a bude po pripojeni telefonu pres USB videt v pocitaci
MediaScannerConnection.scanFile(mContext, new String[] {file.toString()}, null, null);
} catch (Exception e) {
//problem
}
Nejdůležitější příkaz je:
MediaScannerConnection.scanFile(mContext, new String[] {file.toString()}, null, null);
Tímto příkazem se soubor zviditelní mezi ostatními soubory a bude možné ho překopírovat do počítače
Bible pro osvětlovače používající pilt Chamsys – klávesové zkratky
F > S fast to slowly
CW – ClockWise – po směru hodinových ručiček
CCW – Counter ClockWise – proti směru hodinových ručitek
CTC a CTO –
Korekční filtr pro změnu chromatické teploty barvy – světlo s výbojkou s tímto filtrem svítí jako halogenové světlo
3 vyberu barvu – za 3 sekundy na vsech vsetlech stejne bude barva
3 * vyberu barvu bava – za 3 postuplne od leva najede barva
3 * / vyberu barvu – za 3 postuplne od prava najede barva
3 * – vyberu barvu – za 3 postupne od středu najede barva
3 * + vyberu barvu – za 3 postupne od krajů najede barva
3 * . vyberu barvu – za 3 nahodne najede barva
5@2-1 – napatchuj 5 světel do universe 1 od adresy 2
rozbalit a nakopírovat do: C:\Users\venca\Documents\MagicQ\show\bitmaps
Doporučený grid size 16/10
Nezapomenout vlevo zvolit: Appearance -> Images. Mapuju DN obrázek