Přeskočíme kecy o botech a rovnou se pustíme do práce. Největší platformou pro chatovací boty s otevřeným API nabízí Telegram. Dnes si ukážeme, jak si vytvořit bota, který bude interagovat na uživatelovo požadavky.
Vytvoření bota
Všechny boty vytváříme u toce botů – BotFather. Uděláme to tak, že v seznamu konverzací vyhledáme BotFather. V detailu konverzace vytvoříme nového bota příkazem /newbot a postupujeme podle pokynů.
Budete vyzváni na jméno bota (libovolné znaky včetně diakritiky) a následně na uživatelské jméno bota: slovo bez diakritiky, mezer s příponou bot nebo _bot. Uživatelské jméno musí být v celém Telegramu jedinečné.
Po vytvoření bota bude zobrazeno jeho API access token – dále jen token. Ten si pečlivě uchovejte a nikomu ho nesdělujte – slouží k ovládání bota.
Ovládání bota
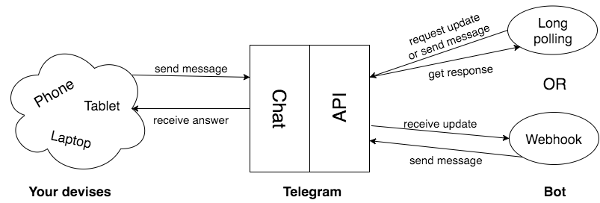
V Telegramu existují dva způsoby, jak získat zprávy poslané botovi: long polling a webhooks

Long pooling
Při tomto přístupu se periodicky doptáváte API Telegramu na nové zprávy. Musíte vhodně nastavit periodu doptávání se na nové zprávy.
Webhooks
Při tomto přístupu je při každé interakci s botem zpráva odeslaná i na náš server. Tento přístup mám raději, protože vypadá jako komunikace v reálném čase.
V tomto článku si popíšeme použití webhooks. Pro použití webhooks potřebujeme php script, který běží na veřejné adrese s HTTPS certifikátem. Pro naši ukázku například: https://www.venca-x.cz/bot/pocasi.php
Teď trochu přeskočíme obsah souboru pocasi.php a rovnou tento script zaregistrujeme aby byl zavolán a přijal zprávu od našeho bota. To provedeme příkazem:
https://api.telegram.org:443/bot[token]/setwebhook?url=https://www.venca-x.cz/bot/pocasi.php
Příkaz zadáme do URL v prohlížeči. Měli bychom obdržet hlášku s úspěšným nastavením webhooku:
{"ok":true,"result":true,"description":"Webhook was set"}
Vytvoření bota
Zahájíme chat s uživatele BotFather, kterému pošleme následující požadavky
/newbot
Budete vyzváni pro přesdívku bota a následně budete vyzváni pro zadání uživatelského jména bota. Uživatelské jmeno musí končit na slovo „bot“.
Po vytvoření bota získáte token pro přístup k API Telegramu. Token si pečlivě uložte, budeme ho potřebovat.
Nastavení webooks botovi
Nyní botovi musíme nastavit URL adresu, na kterou bude přeposílat požadavky. Do vašeho prohlížeče zadáme následující URL adresu:
https://api.telegram.org/bot*TOKEN*/setwebhook?url=*https:/ /example.domain/path/to/bothook.php*
Slovo *TOKEN* nahraďte API tokenem, získaným při vytvoření bota.
*https:/ /example.domain/path/to/bothook.php* nahraďte vaší adresou, kde jsme zprovoznili jednoduchou ukázku vracející JSON.
Oživení bota
Bota máme vytvořeného, zaregistrovaný webhook, který nám přeposílá zprávy poslané botovi. Pojďme bota oživit aby zprávy zpracovával a reagoval na ně.
Pro práci s bot API se mi zalíbila knihovna telegram-bot/api nainstalujeme ji:
composer require telegram-bot/api
Super, konečně jsme se dostali na příjem zpráv a reagování na ně. Na zprávu /ping odpoví bot zprávou pong:
<?php
require_once "vendor/autoload.php";
try {
$bot = new \TelegramBot\Api\Client('YOUR_BOT_API_TOKEN');
$bot->command('ping', function ($message) use ($bot) {$bot->sendMessage($message->getChat()->getId(), 'pong!');
}); $bot->run();
} catch (\TelegramBot\Api\Exception $e) {
$e->getMessage();
}
Nezapomeňte místo YOUR_BOT_API_TOKEN nastavit váš token z vytváření bota.
Klávesnice pro ovládání bota
Bota můžeme ovládát i přes speciální klávesnici pro rychlé volby. Po zadání příkazu /start přivítáme návštěvníka a zobrazíme mu klávesnici s rychlou volbou:
$bot->command('start', function ($message) use ($bot) {
$keyboard = new \TelegramBot\Api\Types\ReplyKeyboardMarkup(array(array("/pocasi", "/ping")), true);
$bot->sendMessage($message->getChat()->getId(), 'Vítejte počasí', null, false, null, $keyboard);
});