Před několika lety jsem komunikoval se serverem přes balíček Volley. Protože komunikuji hlavně přes REST rozhraní, nahradil jsem Volley balíčkem Retrofit, který je pro tyto účely doporučovaný.
Retrofit je HTTP klient pro Android (Javu), který vám usnadňuje připojení k webové službě REST API. Usnadňuje konzumaci dat JSON a XML. Podporuje příkazy: GET, POST, PUT, PATCH a DELETE. Pojďme si ukázat jak na to.
Nainstalujeme závislosti:
// Retrofit
compile 'com.squareup.retrofit2:retrofit:2.3.0'
// JSON Parsing
compile 'com.google.code.gson:gson:2.8.2'
compile 'com.squareup.retrofit2:converter-gson:2.3.0'
+ internet permission
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.chikeandroid.retrofittutorial">
<uses-permission android:name="android.permission.INTERNET" />
<application>
....
</application>
</manifest>
Retrofit je knihovna, která používá anotované rozhraní pro volání REST API. Vytvoříme jednoduchý požadavek GET pro seznam knih, který se automaticky namapuje na objekty. API pro seznam knih vrací tento JSON:
{
"books":[
{
"author":"Božena Němcová",
"title":"Babička"
},
{
"author":"Božena Němcová",
"title":"V zámku a v podzámčí"
},
{
"author":"Karel Čapek",
"title":"Krakatit"
},
{
"author":"Karel Čapek",
"title":"Jak se co dělá"
}
]
}
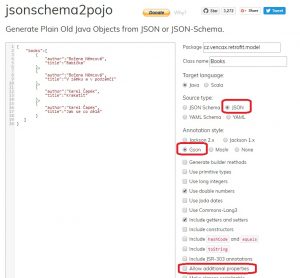
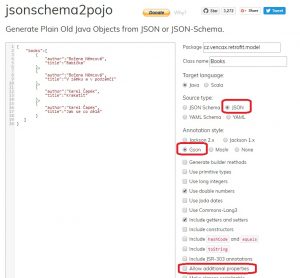
jsonschema2pojo
Z JSONu necháme vygenerovat objekty přes službu jsonschema2pojo. Vložíme JSON, vybereme Source type: JSON, Annotation style: Gson a odškrtneme Allow additional properties.

Rozhraní služby
Modelovou třídu máme vytvořenou, vytvoříme rozhraní služby, které bude spravovat API endpointy. Vytvoříme GET požadavek pro načtení všech knih:
package cz.vencax.retrofit;
import cz.vencax.retrofit.model.Book;
import cz.vencax.retrofit.model.Books;
import retrofit2.Call;
import retrofit2.http.Body;
import retrofit2.http.GET;
import retrofit2.http.POST;
public interface BookService {
@GET("books")
Call<Books> getAllBooks();
}
Všimněte si anotace @GET označující typ požadavku a nabývající hodnotu books, která označuje endpoint (tato hodnota se přidá k BASE_URL popsané níže).
RetrofitClient
požadavky na REST API budeme odesílat přes třídu RetrofitClient:
package cz.vencax.retrofit;
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
import retrofit2.Retrofit;
import retrofit2.converter.gson.GsonConverterFactory;
public class RetrofitClient {
static final String BASE_URL = "http://demo7646366.mockable.io/";
private static Retrofit retrofit = null;
public static Retrofit getClient() {
if (retrofit==null) {
Gson gson = new GsonBuilder()
.setLenient()
.create();
retrofit = new Retrofit.Builder()
.baseUrl(BASE_URL)
.addConverterFactory(GsonConverterFactory.create(gson))
.build();
}
return retrofit;
}
}
Kde BASE_URL nabývá hodnoty se základním URL API, ke kterému se přidávají hodnoty z rozhraní služby popsané výše.
Získání dat v activity
V activity poté data jednoduše získáme a můžeme s nimi dále pracovat. U pozorňuji, že data jsou získána asynchronně:
private void getBooksFromApi() {
Log.d("xxx", "getBooksFromApi");
BookService bookService = RetrofitClient.getClient().create(BookService.class);
Call<Books> books = bookService.getAllBooks();
books.enqueue(new Callback<Books>() {
@Override
public void onResponse(Call<Books> call, Response<Books> response) {
Log.d("xxx", "onResponse: " + response);
if (response.isSuccessful()) {
Log.d("xxx", "response.isSuccessful()" + response.body());
Books books = response.body();
Log.d("xxx", "response.isSuccessful(), books count: " + books.getBooks().size());
for (Book book : books.getBooks()) {
Log.d("xxx", "Book: " + book.getTitle() + ", " + book.getAuthor());
}
} else {
Log.d("xxx", "response NOT isSuccessful()" + response.errorBody().source());
}
}
@Override
public void onFailure(Call<Books> call, Throwable t) {
Log.d("xxx", "onFailure: " + t);
}
});
}
Touto jednoduchou ukázkou jsem vám představil jak na to. Jednoduché, že?
Odeslání dat na server – POST
Pokud však potřebujete posílat nějaká data, je nutné je ukládat přes metody PUT nebo POST. Pojďme se podívat jak na to s metodou POST (PUT by byla analogická).
V rozhraní služby vytvoříme metodu POST s endpointem a parametrem @body:
package cz.vencax.retrofit;
import cz.vencax.retrofit.model.Book;
import cz.vencax.retrofit.model.Books;
import retrofit2.Call;
import retrofit2.http.Body;
import retrofit2.http.GET;
import retrofit2.http.POST;
public interface BookService {
@POST("send")
Call<Book> postBook(@Body Book book);
}
Na endpoint BASE_URL/send odešleme objekt Book – tento objekt se automaticky převede na JSON.
Odeslání POST požadavku z activity:
private void postBookToApi() {
Log.d("xxx", "postBookToApi");
BookService bookService = RetrofitClient.getClient().create(BookService.class);
Book bookPost = new Book();
bookPost.setAuthor("vEnCa-X");
bookPost.setTitle("Jak na Android - Retrofit");
Call<Book> book = bookService.postBook(bookPost);
book.enqueue(new Callback<Book>() {
@Override
public void onResponse(Call<Book> call, Response<Book> response) {
Log.d("xxx", "onResponse: " + response);
if (response.isSuccessful()) {
Log.d("xxx", "response.isSuccessful(): " + response.body());
Book book = response.body();
Log.d("xxx", "Book: " + book.getTitle() + ", " + book.getAuthor());
} else {
Log.d("xxx", "response NOT isSuccessful()" + response.errorBody().source());
}
}
@Override
public void onFailure(Call<Book> call, Throwable t) {
Log.d("xxx", "onFailure: " + t);
}
});
}
Další způsob bez call
Response<Book> book = bookService.postBook(bookPost).execute();
if (book.isSuccessful()) {
Log.d("xxx", "book reponse: " + book);
}
Problémy
- máš aktuální verze balíčků?